之前只到UI部分
功能串接比較少
今天就加減把功能串起來
喔對上次說tag要使用100以上比較安全是真的
在實作的時候真的不小心把其他button修改到了
真的是還是要參照使用說明
好拉上次是做到把產品名稱show出來而已
今天就是要把資料存進去
我也其實不太知道別人的做法
我就先造我的試試看
一開始先宣告 一個productList
為ProductItemtMode的array
var productList = [ProductItemtMode]()
ProductItemtMode 裡面市長這樣的
基本上存取 價格 產品 日期 數量
現階段先設定這樣
class ProductItemtMode: NSObject {
var price: Int?
var product: Int?
var date: Date?
var amount: Int?
}
然後我的讀取func 長這樣
去我的SQLite裡面找資料
func reloadData() {
productList = [ProductItemtMode]()
let path = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0]
let db = try? Connection("\(path)/Chuhuo.sqlite")
for user in (try? db?.prepare(users))!! {
let productItemMode = ProductItemtMode()
productItemMode.price = user[price]
productItemMode.product = user[product]
productItemMode.date = user[date]
productItemMode.amount = user[amount]
productList.append(productItemMode)
}
}
寫入的func
傳入ProductItemtMode 近來
如果寫入成功的話
會回傳一個Bool值
func appendData(productMode: ProductItemtMode) -> Bool {
let path = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0]
let db = try? Connection("\(path)/Chuhuo.sqlite")
do {
let rowid = try db?.run(users.insert(price <- productMode.price!, product <- productMode.product!, date <- productMode.date!, amount <- productMode.amount!))
print("inserted id: \(rowid!)")
return true
} catch {
print("insertion failed: \(error)")
return false
}
}
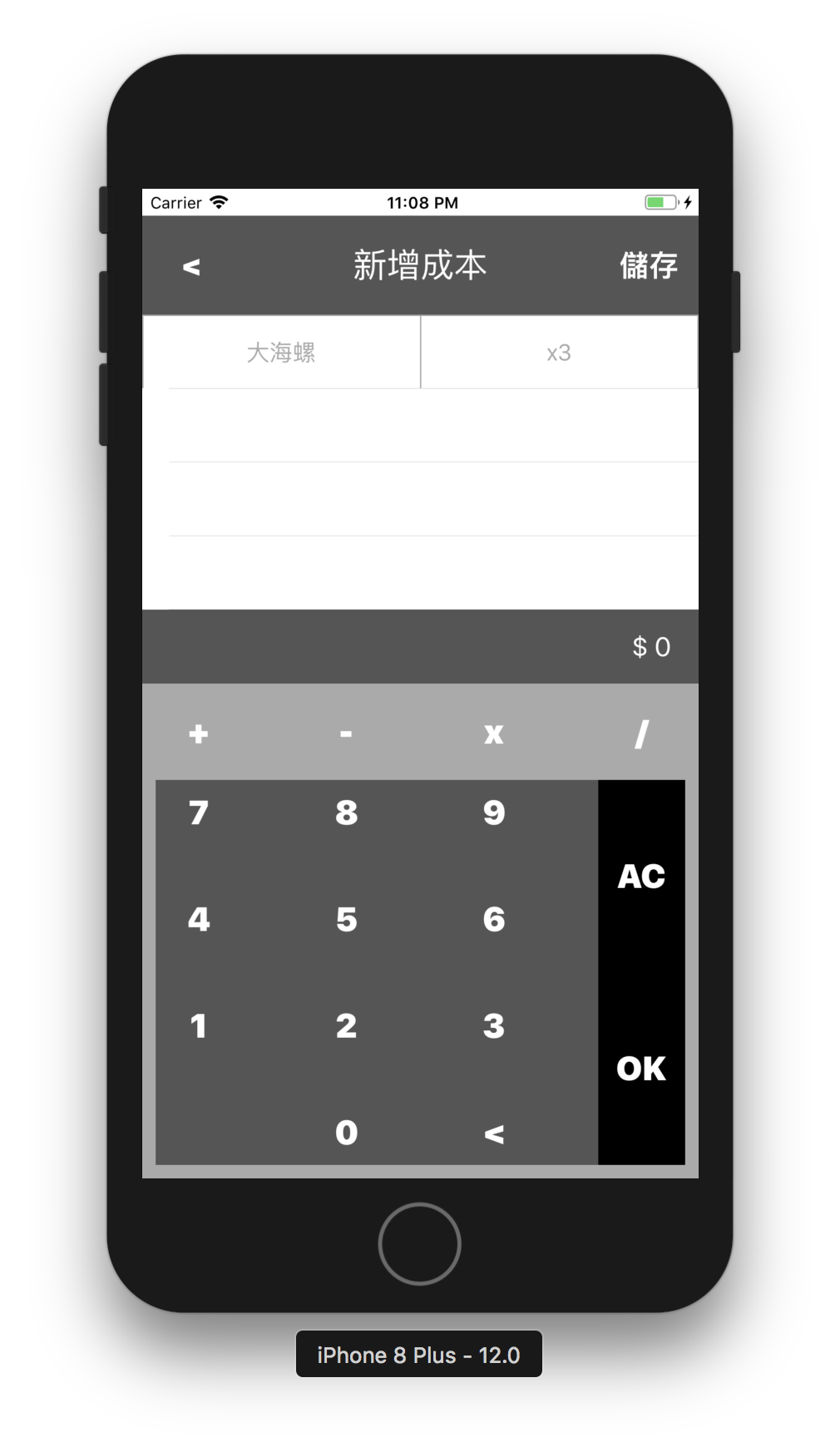
成果部分
新增 大海螺 3個 900元 成本
儲存至SQLite
如果空值 會提出Aler
@IBAction func clickSaveBtn(sender:UIButton) {
print("Save")
if price == 0 || amount == 0{
// 建立一個提示框
let alertController = UIAlertController(
title: "提示",
message: "請輸入價格或數量",
preferredStyle: .alert)
// 建立[確認]按鈕
let okAction = UIAlertAction(
title: "確認",
style: .default,
handler: {
(action: UIAlertAction!) -> Void in
print("按下確認後的動作")
})
alertController.addAction(okAction)
// 顯示提示框
self.present(
alertController,
animated: true,
completion: nil)
}else{
let productItemMode = ProductItemtMode()
productItemMode.price = Int(price)
productItemMode.amount = Int(amount)
productItemMode.product = product
productItemMode.date = Date()
let productMode = ProductMode()
if productMode.appendData(productMode: productItemMode){
print("Inster Success!!")
self.dismiss(animated: true, completion:nil)
}else{
print("Inster Fail!!")
self.dismiss(animated: true, completion:nil)
}
productMode.reloadData()
print(productMode.productList.count)
}
}

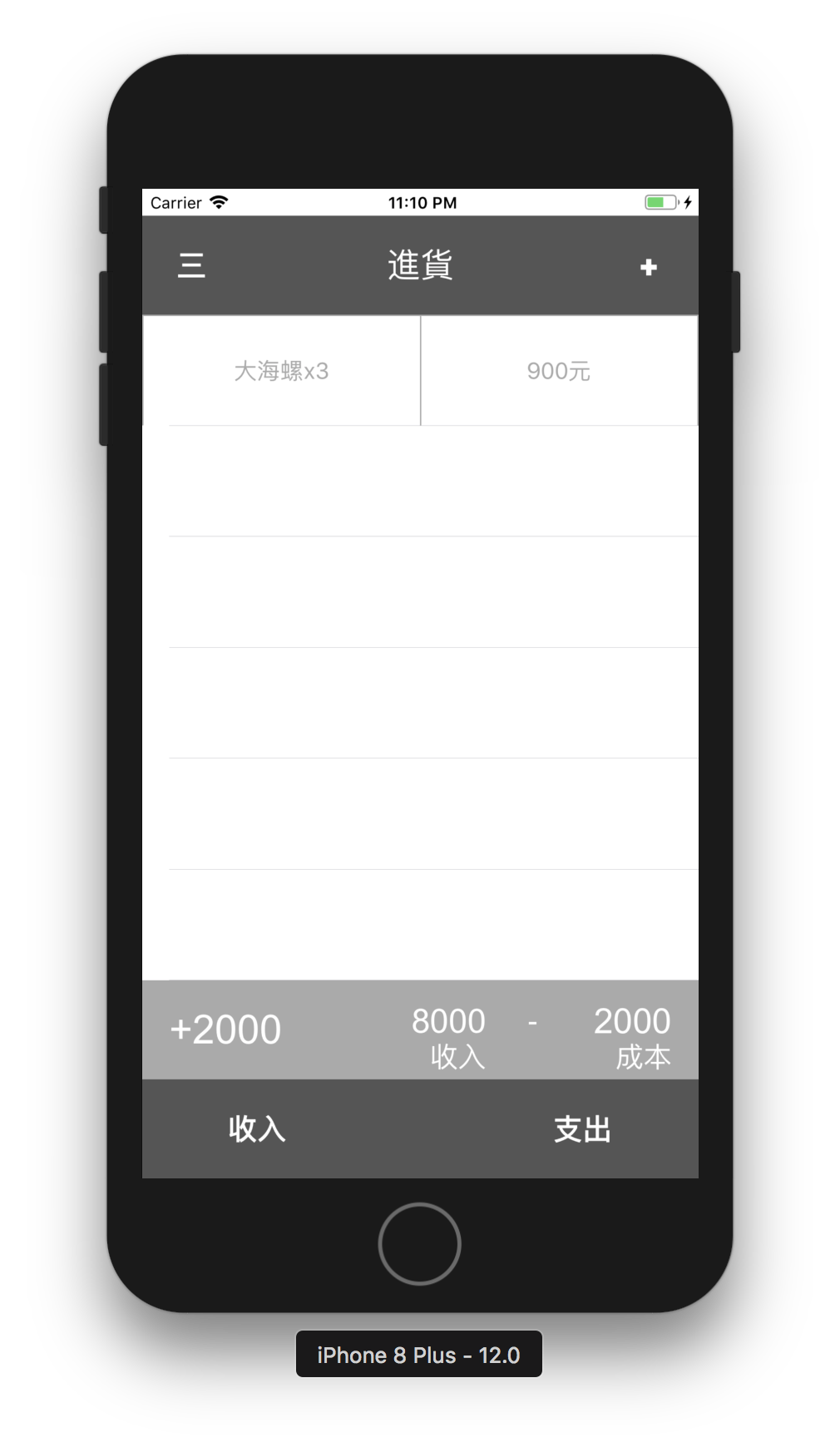
完成以後返回原來的controller
viewWillAppear reload tableview

收入部分
目前只有顯示現在有儲存的成本